Torus Library
Building up a scalable design system from scratch for Torus, a course-editing platform.
Users
Involved
Involved
6.2k
New
Variables↑
Variables↑
150+

Company
Open Learning Initiative (OLI), Torus Team
my role
UX Designer
timeline
2 months, Fall 2024
team
1 Designer (Me), 1 Manager
Context
The design hand-off process is messy, leading to gaps, wasted time, and missing components.

The previous design systems didn’t align, leading to inconsistencies.
The instructor theme was overlooked, creating gaps in key hand-offs.
How might we develop a unified and scalable design system that supports all platform themes?
Discover
What makes a good design system?
Atomic design
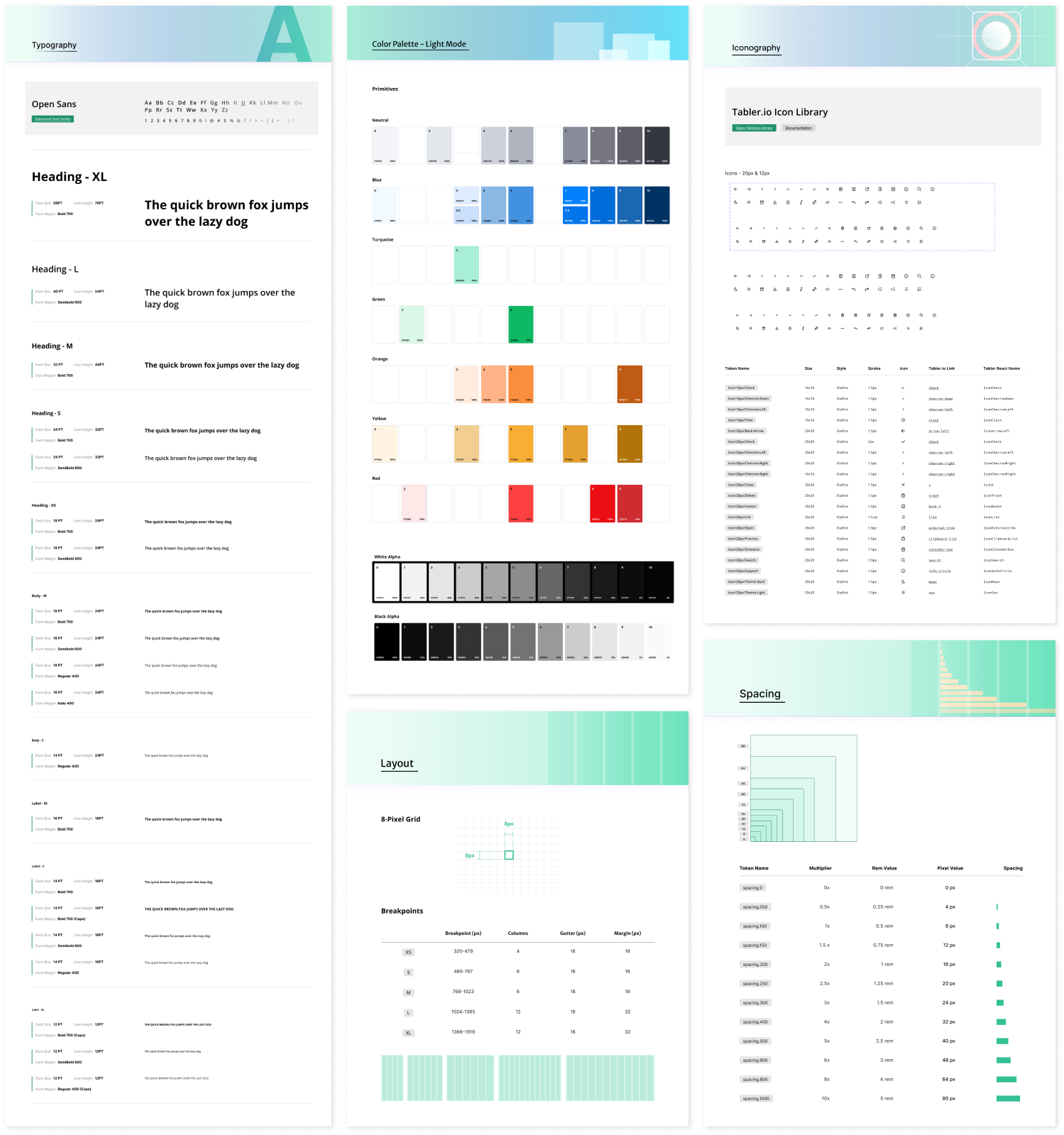
I applied atomic design principles, structuring the system from atoms to organisms and building it step by step for scalability and consistency.

Styles & Components
I conducted in-depth research on design system best practices, analyzing breakpoints and identifying essential components to optimize the library.
define
What makes a good design system for Torus
To ensure the design system aligned with Torus’s unique needs, I collaborated closely with the dev team to understand their coding logic and specific requirements, creating a more streamlined and efficient system.
🕦 Duration: Ongoing through the project
👤 Participants: 2 UX designers, 1 developer

Requirement #1: Integrate the Instructor Theme for Consistency
The team emphasized the importance of incorporating the instructor theme to maintain visual and functional consistency across the platform.
Requirement #2: Build a unified library for all themes
Developers identified challenges with managing multiple libraries, leading to the decision to create a centralized, unified system for better scalability and maintainability.
Requirement #3: Ensure Responsiveness Across Screen Sizes
User feedback highlighted the need for a responsive design, ensuring seamless adaptability across different screen sizes and devices.
Prototype: components
Requirement #2: Build a unified library for all themes
I started by gathering existing components that were missing from the design system, then designed adaptable components with flexible properties to support all themes seamlessly.

For some of the outdated components, I also updated the design of them based on the established styles.

Final solution
Make a difference on current pages


reflection
Effortful at First, Easy Later
Getting the design system off the ground took a lot of work—collecting elements, aligning styles—but once set up, it made everything flow smoothly.
Asking the Right Questions
I learned that asking clear, focused questions with the team helped uncover needs and tackle challenges, making collaboration much easier.